Download Add Border To Svg Element - 108+ Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j0265.blogspot.com/2021/04/add-border-to-svg-element-108-best-free.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Border To Svg Element - 108+ Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Border To Svg Element - 108+ Best Free SVG File Or you can use a svg filter to add a border to the top edge. How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like.
Havn't really used svg but i think you can use css rules. Or you can use a svg filter to add a border to the top edge. How to add border/outline/stroke to svg elements in webpages with css ? You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}I'am injecting svg elements into a webpage thanks to d3js.

Painting Filling Stroking And Marker Symbols Svg 2 from svgwg.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Border To Svg Element - 108+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like path { border: } obviously, while interesting, this isn't the intended result, so we have a few more steps. Learn how to add a border around an image. Or you can use a svg filter to add a border to the top edge. How to add border/outline/stroke to svg elements in webpages with css ? You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). Learn more about clone urls. It accepts up to 4 either unitless numbers, or. Block create filter in svg for body.
Add Border To Svg Element - 108+ Best Free SVG File SVG, PNG, EPS, DXF File
Download Add Border To Svg Element - 108+ Best Free SVG File Or you can use a svg filter to add a border to the top edge. I have difficulties to style these elements since syntaxes like.
I have difficulties to style these elements since syntaxes like. Havn't really used svg but i think you can use css rules. Or you can use a svg filter to add a border to the top edge. I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ?
I have difficulties to style these elements since syntaxes like path { border: SVG Cut Files
Svg Makes White Lines In The Browser Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ?
Sketch S Brilliant New Way To Export Borders As Svg By Peter Nowell Design Sketch Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go).
Free Svg Online Editor Mediamodifier for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ?
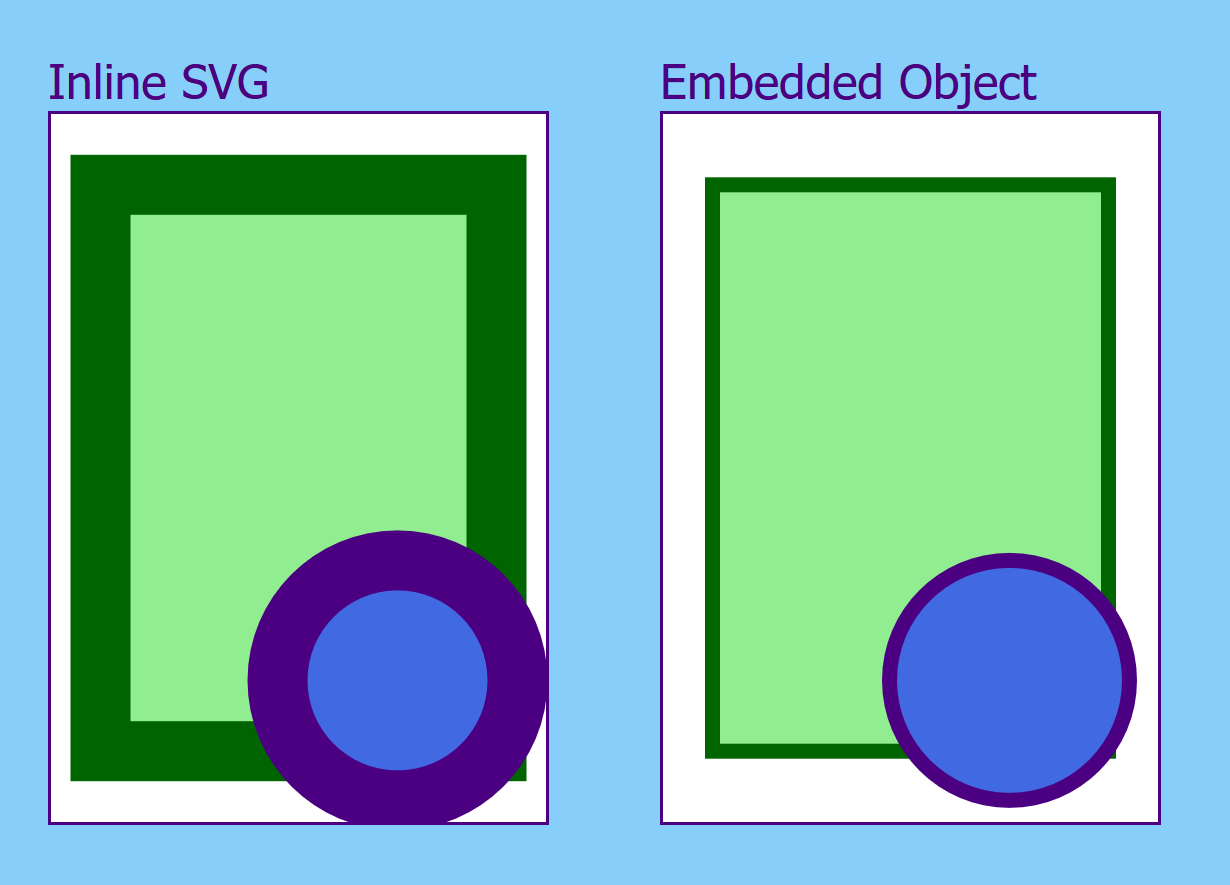
Media Queries In Embedded Versus Inline Svg Using Svg With Css3 And Html5 Supplementary Material for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). I have difficulties to style these elements since syntaxes like.
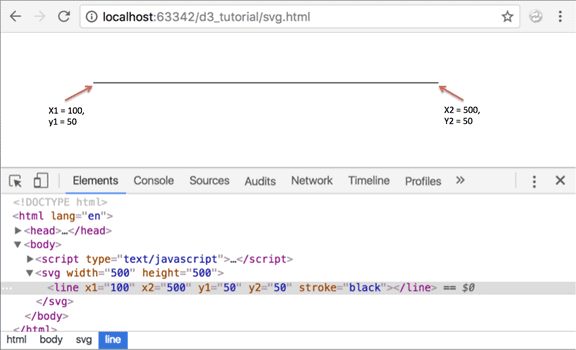
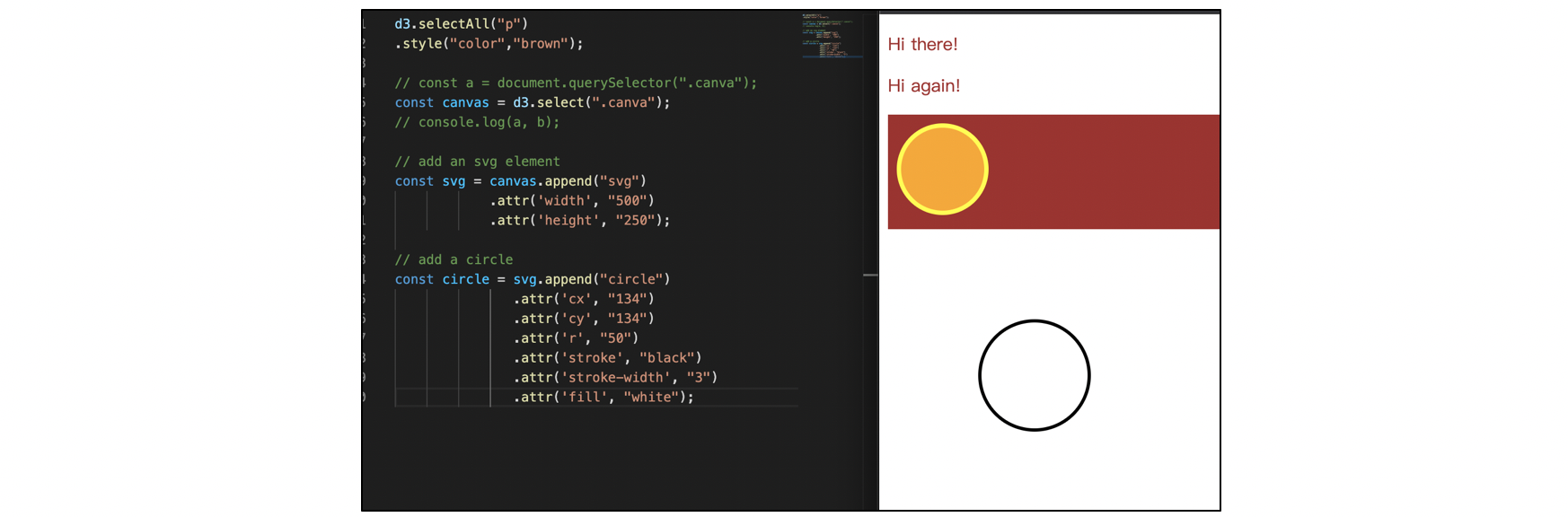
Create Svg Elements Using D3 Js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ?
Best Practices For Working With Svgs for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ?
Cs249 Svg Tutorial for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Havn't really used svg but i think you can use css rules. Just drawing the border explicitly is the most straightforward.
The State Of Svg Animation for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge.
The State Of Svg Animation for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). Or you can use a svg filter to add a border to the top edge.
Cascading Svg Fill Color Css Tricks for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
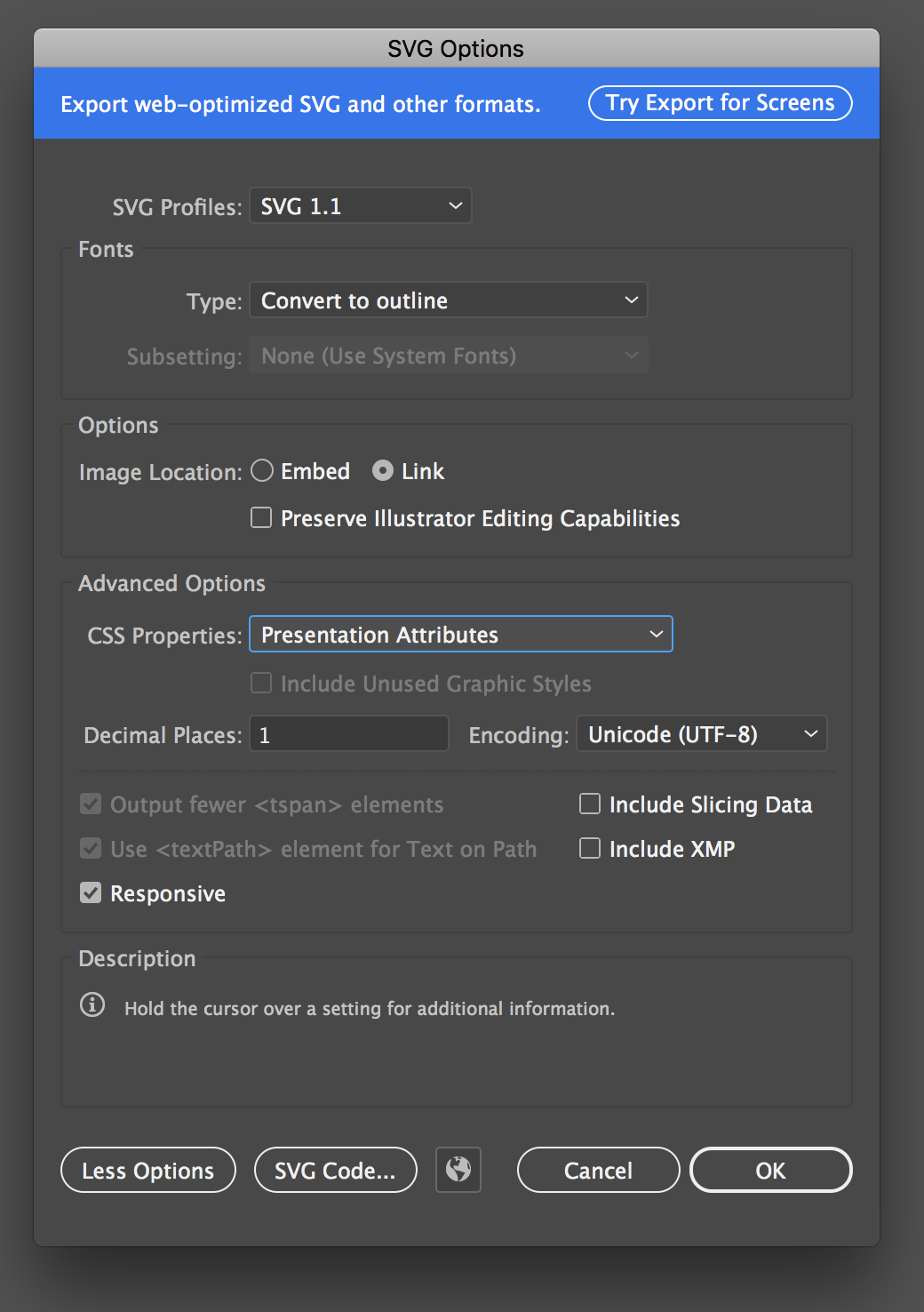
Adobe Illustrator Export Options Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Just drawing the border explicitly is the most straightforward. Or you can use a svg filter to add a border to the top edge.
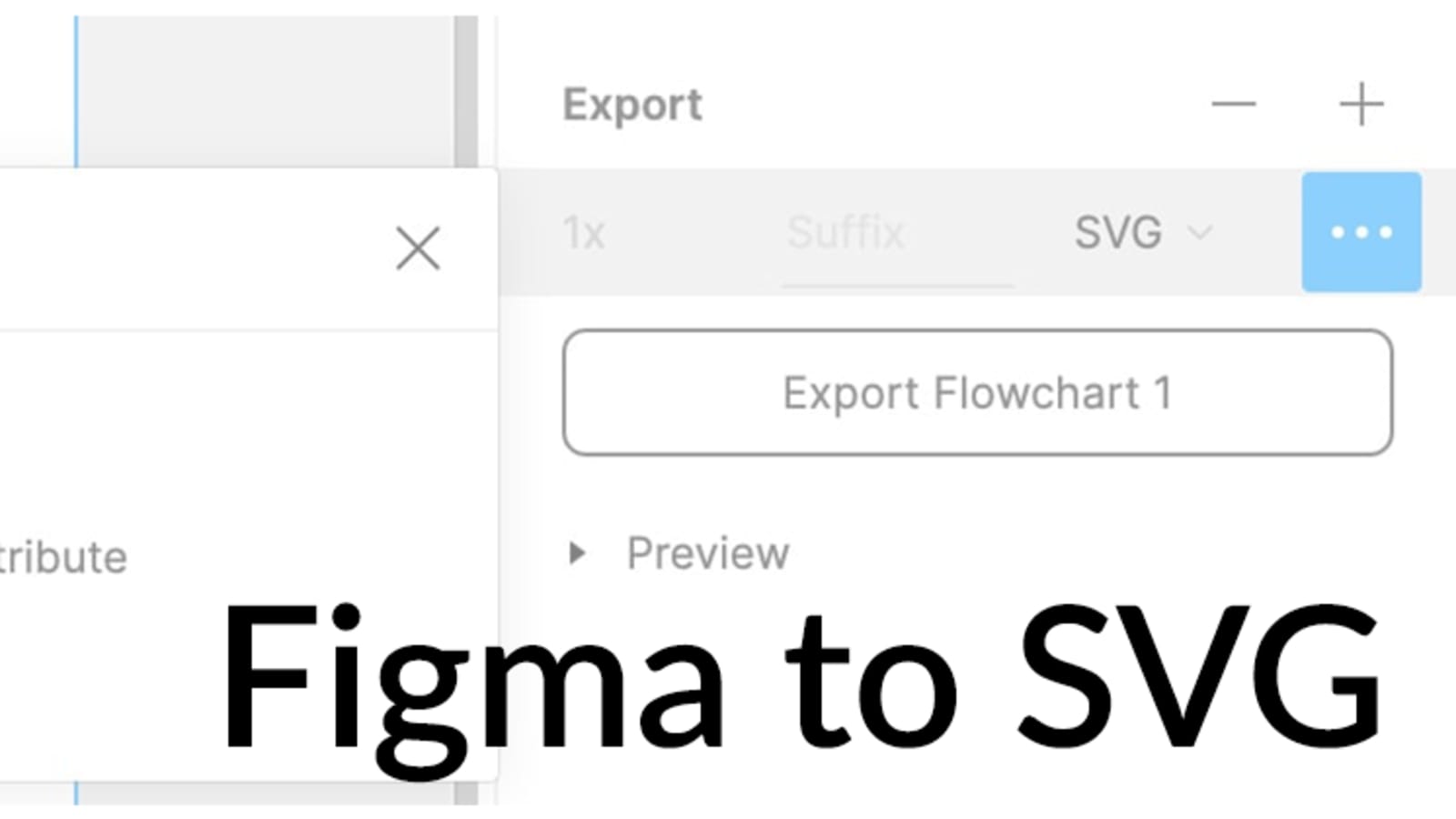
Optimizing Svg Exported From Figma Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. Or you can use a svg filter to add a border to the top edge. How to add border/outline/stroke to svg elements in webpages with css ?
Perplexing Percentages Using Svg With Css3 And Html5 Supplementary Material for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). Just drawing the border explicitly is the most straightforward. How to add border/outline/stroke to svg elements in webpages with css ?
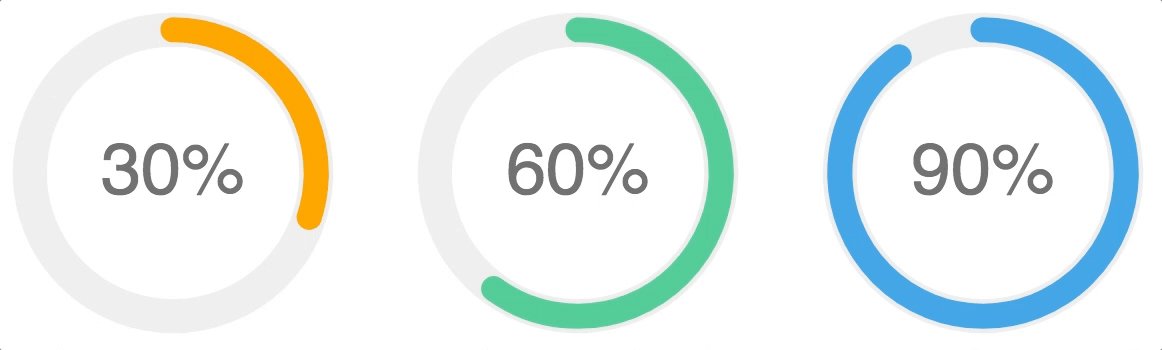
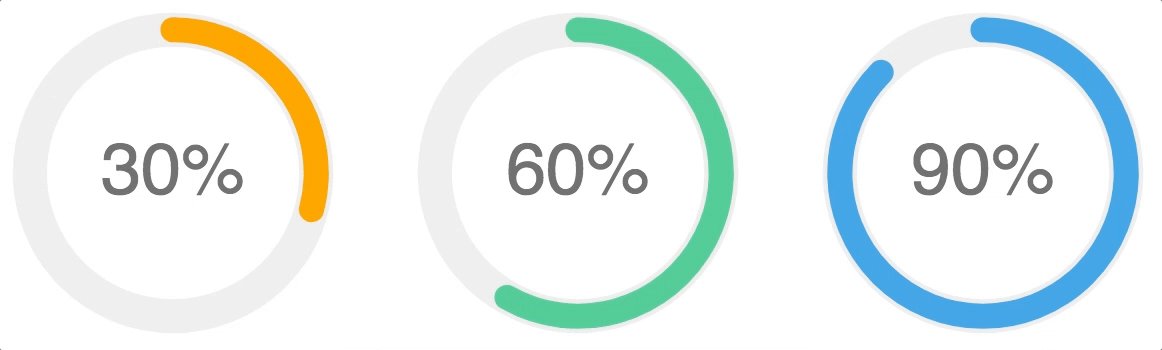
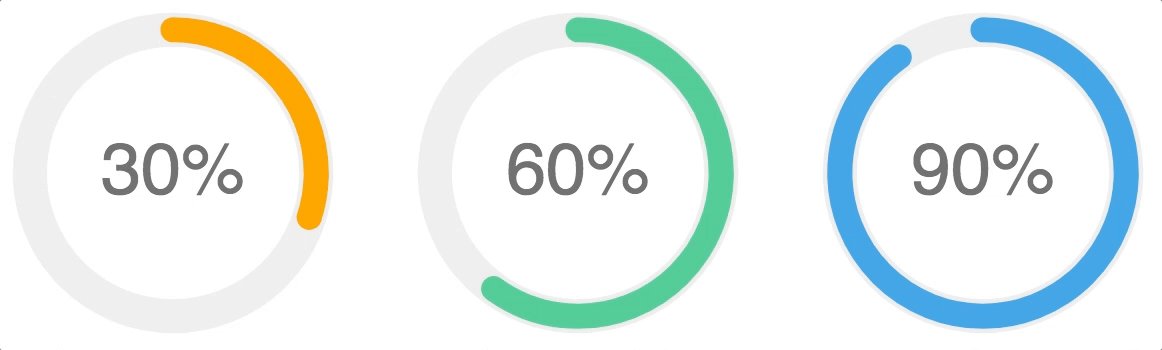
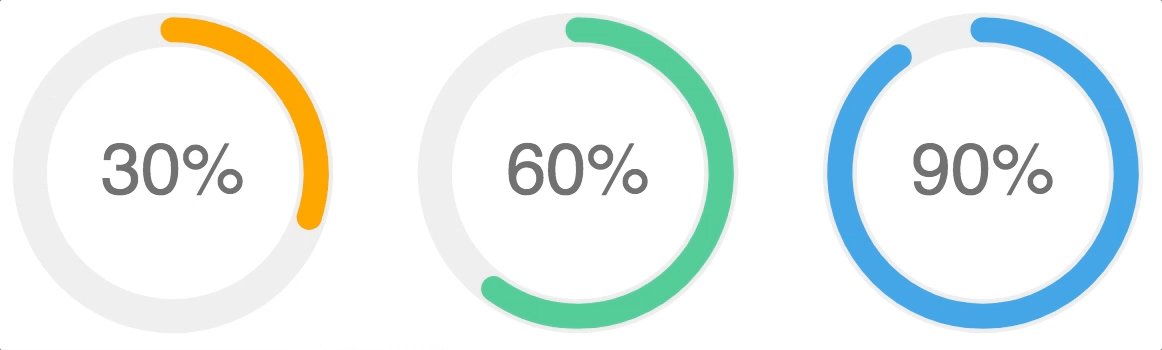
How To Code A Responsive Circular Percentage Chart With Svg And Css By Sergio Pedercini Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). How to add border/outline/stroke to svg elements in webpages with css ?
Is There Any Way To Shape The Svg Container To Its Content Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). I have difficulties to style these elements since syntaxes like.
Svg Group Opacity Apache Openoffice Wiki for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). Or you can use a svg filter to add a border to the top edge. I have difficulties to style these elements since syntaxes like.
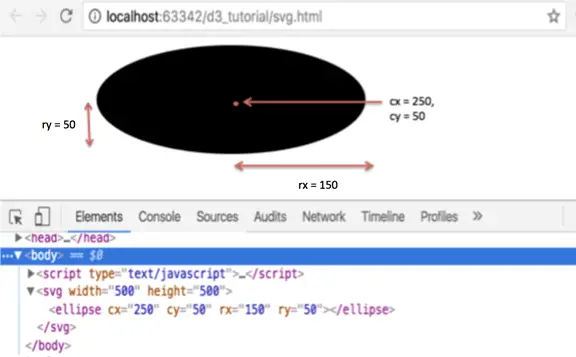
Svg Circle Element for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go).
Painting With Data Choropleth Svg Splunk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). I have difficulties to style these elements since syntaxes like.
Manipulating Svg Icons With Simple Css for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. I have difficulties to style these elements since syntaxes like. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go).
D3 Js Guidelines 2 D3 Intro Svg Format And Drawing Shapes With D3 By Adam Edelweiss Serenefield Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). Just drawing the border explicitly is the most straightforward.
Move Svg Group On Path Trail Based On Percentage Of Whole Path Trail Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ? You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go).
Download Svg stands for scalable vector graphics. Free SVG Cut Files
Create Svg Elements Using D3 Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ? Just drawing the border explicitly is the most straightforward. Or you can use a svg filter to add a border to the top edge.
I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
Is There Any Way To Shape The Svg Container To Its Content Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js. Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like.
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
Pin On Best Svg Files for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg elements in webpages with css ? Or you can use a svg filter to add a border to the top edge. I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js. Just drawing the border explicitly is the most straightforward.
I have difficulties to style these elements since syntaxes like. Havn't really used svg but i think you can use css rules.
Scalable Vector Graphics Svg 2 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ? Havn't really used svg but i think you can use css rules.
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
Can You Control How An Svg S Stroke Width Is Drawn Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js. Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ?
I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ?
Excess White Space On Svg Graphic Html Css Sitepoint Forums Web Development Design Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like. Havn't really used svg but i think you can use css rules. Just drawing the border explicitly is the most straightforward.
I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
An Introduction To Scalable Vector Graphics for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ?
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
How To Prevent Objects Inside An Svg Drawing To Be Clipped At The Bounds Of The Svg Element In Chrome Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. How to add border/outline/stroke to svg elements in webpages with css ? Havn't really used svg but i think you can use css rules. Or you can use a svg filter to add a border to the top edge. I'am injecting svg elements into a webpage thanks to d3js.
I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ?
Free Svg Online Editor Mediamodifier for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg elements in webpages with css ? Havn't really used svg but i think you can use css rules. Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like.
I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ?
Sketch S Brilliant New Way To Export Borders As Svg By Peter Nowell Design Sketch Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like. Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ?
Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like.
Cs249 Svg Tutorial for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ? Just drawing the border explicitly is the most straightforward. Or you can use a svg filter to add a border to the top edge.
I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
The Best Way To Export An Svg From Sketch By Peter Nowell Design Sketch Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js. Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules. Just drawing the border explicitly is the most straightforward.
I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
Cascading Svg Fill Color Css Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge. I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
Svg Path Generator Tools And Builders You Can Use Mapsvg Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like.
I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
Curved Custom Div Shape Tutorial Css Svg Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ? Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward. Havn't really used svg but i think you can use css rules.
I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
5 Reasons You Should Be Using Svgs Over Pngs Growfox for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg elements in webpages with css ? Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like. Havn't really used svg but i think you can use css rules.
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
Boxy Svg Tutorials for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg elements in webpages with css ? Just drawing the border explicitly is the most straightforward. Or you can use a svg filter to add a border to the top edge. I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
Painting Filling Stroking And Marker Symbols Svg 2 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. Just drawing the border explicitly is the most straightforward. Or you can use a svg filter to add a border to the top edge. How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like.
I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
How To Set The Svg Background Color Geeksforgeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js. Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like.
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
Draggable Svg Elements for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ?
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ?
