Download Svg Images Not Displaying In Chrome - 345+ Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j0265.blogspot.com/2021/04/svg-images-not-displaying-in-chrome-345.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Not Displaying In Chrome - 345+ Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Not Displaying In Chrome - 345+ Amazing SVG File When i inspect element right click svg or click link to svg load in another window the svg file. The images do load if i open the image seperatly and then view the page after opening it. I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. The svg image renders fine in ie9 and ff just not in chrome or safari.
The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well.
Here is a simple html neither work on the initial page load in chrome or safari. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. I have tested this on 3 other browsers and the images load it. The svg image renders fine in ie9 and ff just not in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it. I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The svg image renders fine in ie9 and ff just not in chrome or safari.
Chrome Print Icon at Vectorified.com | Collection of ... from vectorified.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Not Displaying In Chrome - 345+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File I am using a svg as a background image in css on a main container div called page and the image is not showing in chrome for mac or windows 7 and 10. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. I have my mime types set as well. It is displaying properly in safari and firefox, mac and windows and ie 10 and 11. You may have to set an explicit margin to get the image centered, if you're centering it that is: I have tested this on 3 other browsers and the images load it. Here is a simple html neither work on the initial page load in chrome or safari. I tested this in firefox 5 not sure what changed, but chromium 14 & opera 11.50 agree with current firefox rendering (giant canvas, showing just the red country), so i'm guessing the new behavior is. When i inspect element right click svg or click link to svg load in another window the svg file. And you can set the display of.
Svg Images Not Displaying In Chrome - 345+ Amazing SVG File SVG, PNG, EPS, DXF File
Download Svg Images Not Displaying In Chrome - 345+ Amazing SVG File The svg image renders fine in ie9 and ff just not in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly.
The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it.
I have changed the settings to allow images. SVG Cut Files
javascript - SVG onerror is not working in Chrome - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
Chrome logo - Free web icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well. I have tested this on 3 other browsers and the images load it.
css - SVG not working in Firefox - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. I have tested this on 3 other browsers and the images load it. The svg image renders fine in ie9 and ff just not in chrome or safari.
Chrome digits vector | Free Stock Vector Art ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have tested this on 3 other browsers and the images load it. I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari.
Do Not Touch Free Vector Pack - Nohat for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have tested this on 3 other browsers and the images load it. I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari.
Quick Steps to Fix Google Chrome SSL Certificate Errors ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.
Pin on Harley davidson pictures for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. I have tested this on 3 other browsers and the images load it. When i inspect element right click svg or click link to svg load in another window the svg file.
SVG Logo not showing in Chrome - I Need Help - Blocs Forum for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. I have my mime types set as well. I have tested this on 3 other browsers and the images load it.
Chrome Icon | Orb Os X Iconset | osullivanluke for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all.
Chrome not rendering SVG referenced via tag - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it. The svg image renders fine in ie9 and ff just not in chrome or safari.
css - svg fonts are not loading on a webpage using @font ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
Chrome - Free logo icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. The images do load if i open the image seperatly and then view the page after opening it. Here is a simple html neither work on the initial page load in chrome or safari.
apex - Simple SVG icon not displaying in IE11 - Salesforce ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it.
File:Chromecast cast button icon.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. When i inspect element right click svg or click link to svg load in another window the svg file. The images do load if i open the image seperatly and then view the page after opening it.
How to View SVG Thumbnails in Windows Explorer - Make Tech ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. The images do load if i open the image seperatly and then view the page after opening it. The svg image renders fine in ie9 and ff just not in chrome or safari.
Cast, chrome, circle, google, hovytech, media, social icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. The svg image renders fine in ie9 and ff just not in chrome or safari.
Not Fast Just Loud Car Sticker - Custom Car Stickers for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.
SHA-1, SHA-256 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. When i inspect element right click svg or click link to svg load in another window the svg file.
Chrome icon - Free download on Iconfinder for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. I have tested this on 3 other browsers and the images load it.
Chrome - Free logo icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. I have my mime types set as well.
html - SVG Icons with :hover not working in Chrome with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari.
Download I have no trouble seeing the svg in firefox or chrome. Free SVG Cut Files
google chrome clipart png 20 free Cliparts | Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Here is a simple html neither work on the initial page load in chrome or safari.
The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well.
html - Inline-size for SVG text is not wrapping content in ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file.
When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well.
internet explorer - SVG with mask does not display fully ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it.
The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari.
Mathjax - vector symbol not loading in chrome (LaTeX ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. The svg image renders fine in ie9 and ff just not in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it.
I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari.
Handrail End Caps | HDR | Chrome | HDRECC for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. When i inspect element right click svg or click link to svg load in another window the svg file.
The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well.
SVG Logo not showing in Chrome - I Need Help - Blocs Forum for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it. Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
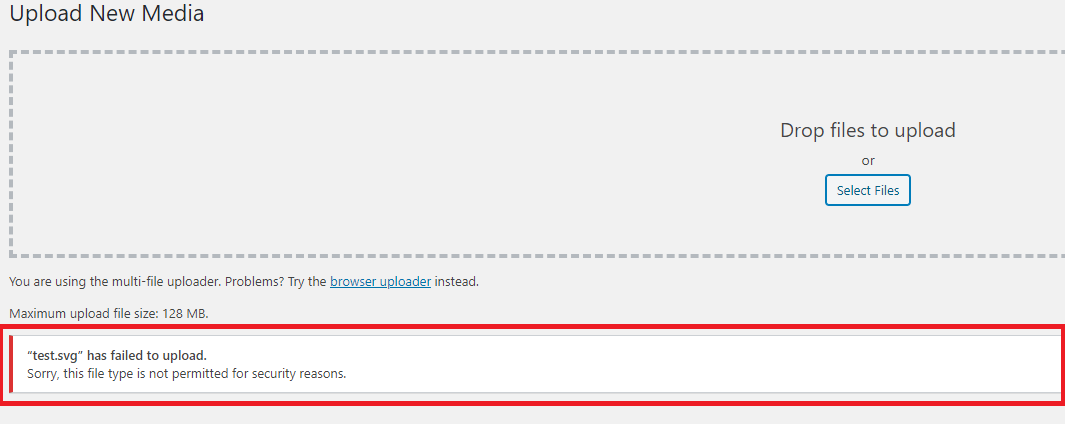
How to Upload SVG Images on WordPress - Marius Hosting for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it. When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.
Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
Do Not Touch Free Vector Pack - Nohat for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. The images do load if i open the image seperatly and then view the page after opening it.
When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.
Chrome not rendering SVG referenced via tag - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file.
I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari.
Notw Png & Free Notw.png Transparent Images #63641 - PNGio for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. The images do load if i open the image seperatly and then view the page after opening it. Here is a simple html neither work on the initial page load in chrome or safari.
I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file.
SVG images not rendering properly in Safari - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. The images do load if i open the image seperatly and then view the page after opening it. The svg image renders fine in ie9 and ff just not in chrome or safari.
Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
Google Chrome Wrench Icon at Vectorified.com | Collection ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all.
When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.
css - svg fonts are not loading on a webpage using @font ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well.
The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
SVG Logo not showing in Chrome - I Need Help - Blocs Forum for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. The images do load if i open the image seperatly and then view the page after opening it.
I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari.
SVG formats correctly in Chrome but not in Inkscape ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. The images do load if i open the image seperatly and then view the page after opening it. Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.
css - Why is SVGator's animated svg not displaying ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. The svg image renders fine in ie9 and ff just not in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it.
The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
html - SVG image not rendering properly in IE11 / Edge ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Here is a simple html neither work on the initial page load in chrome or safari.
When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.
SVG without SMIL: Google Chrome Kills Support - noupe for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. The images do load if i open the image seperatly and then view the page after opening it. The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well.
Mathjax - vector symbol not loading in chrome (LaTeX ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. The images do load if i open the image seperatly and then view the page after opening it. I have my mime types set as well.
When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.
apex - Simple SVG icon not displaying in IE11 - Salesforce ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Here is a simple html neither work on the initial page load in chrome or safari.
When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.
